이번 글을 각 이벤트에 tooltip 추가하는 방법이다.
원래 목적은 tooltip 추가가 아니라 custom popover를 만드는 거였는데 찾아보던 중 tooltip 자료가 있어 적용해보았다.
물론 우리 프로젝트에는 안쓰일거지만 나중에 필요할 수도 있으니...
step 1. 우선 tippy.js 사용을 위해 script 추가해준다.
<script src="https://unpkg.com/@popperjs/core@2"></script><!-- tippy 사용 위찬 연결-->
<script src="https://unpkg.com/tippy.js@6"></script><!-- tippy 사용 위찬 연결-->tippy.js라는 것을 사용할건데 나중에 가져다 쓸거면 다운받아야 할듯.
step 2. tooltip 코드 추가하기
eventDidMount: function (info) {
tippy(info.el, {
content: info.event._def.title,
placement: "bottom",
offset: [0, 0],
interactive: true,
})
},사실 찾아보니 fullcalendar v4 이하를 사용한 글들이 많은데..
난 fullcalendar v6를 쓰고 있어서 v4 이하 버전에서만 작동하는 코드들이 많았다.
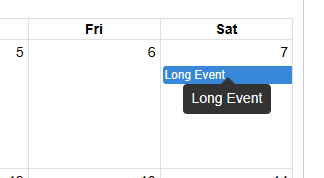
결과

각 이벤트 밑에 mouseover 시 tooltip이 생성되는 것을 볼 수 있다.

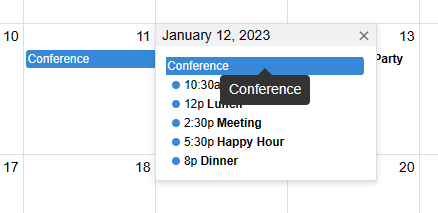
이 기능이 좀 좋았던게 more을 클릭해서 나오는 popover의 이벤트에도 알아서 똑같이 적용된다.
사실 이 기능을 위해 html을 고쳐서 popover를 좀 만들어볼까했었는데
content에 html 코드가 안먹는게 문제라...그 위에 따른 custom popover 만들 수가 없었다...ㅎㅎ
이 건은 다시 찾아보고 연구해봐야지...
'웹개발 > 라이브러리' 카테고리의 다른 글
| [fullcalendar] 커스텀달력 / 이전달, 다음달 날짜 선택 막기 (0) | 2023.04.08 |
|---|---|
| [fullcalendar] 커스텀 달력 / 한국어 '일' 삭제하기 (5) | 2023.04.06 |
| [fullcalendar] 커스텀 달력 / 기본 사용법 정리 (0) | 2023.04.06 |